Hình ảnh là thứ không thể thiếu trên website. Đặt biệt website có những hình ảnh chuyển động trượt qua trượt lại thì lại vô cùng hấp dẫn. Trong WordPress có rất nhiều plugin để làm được chức năng như thế nào. Tuy nhiên trong bài viết này, mình sẽ hướng dẫn các bạn dùng Wigdet Ảnh mặc định cùng với JQuery Carousel.
jQuery Carousel hiện là thư viện JQuery slider được Thế Giới Di Động, FPT sử dụng cho silder chính trên website
Nào chúng ta cùng bất đầu thực hiện, 15 phút có thể code xong.
Chúng ta sẽ vào website Owl Carousel để tải thư viện về. Ngoài ra trên website còn có nhiều hướng dẫn và demo chi tiết.
Giải nén file tải về, copy các file: owl.carousel.min.js, owl.carousel.min.css, owl.theme.default.min.css vào các thư mục tương ứng trong themes đang dùng.
Mở file functions.php, include các thư viên vào trong theme.
Lưu ý: Các nếu các action đã tồn tại trong functions chỉ cần chèn thêm nội dung vào, nếu tạo action mới có thể gây ra lỗi
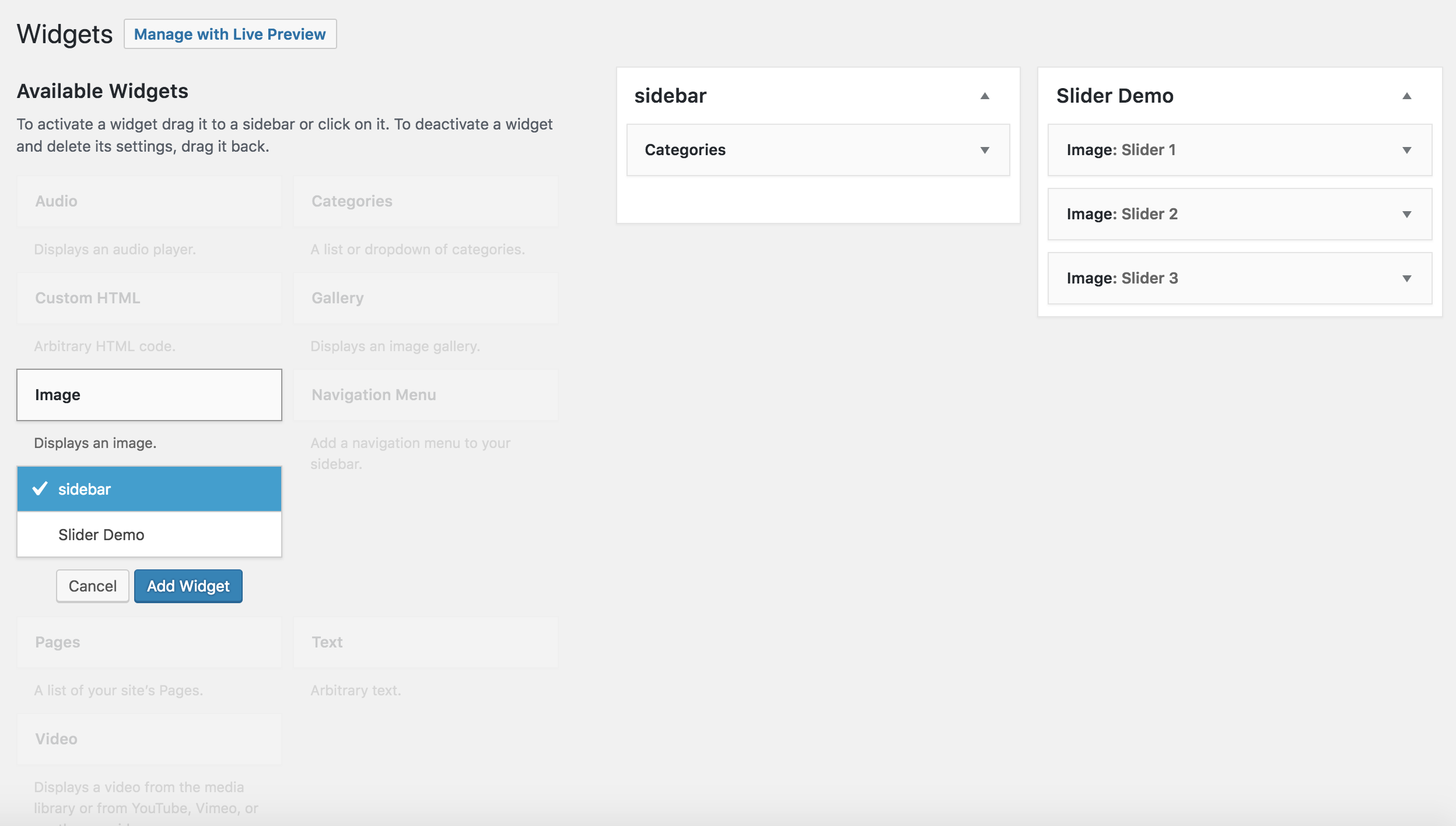
Đăng ký một sidebar mới
function ng_widget(){
register_sidebar(array(
'name' => 'ng_slider',
'id' => 'ng_slider',
'before_title' => '<div class="boxes-title"><h2>',
'after_title' => '</h2></div>',
'before_widget' => '<div class="\'boxes\'">',
'after_widget' => '</div>'
));
};
add_action('widgets_init','ng_widget');
Chèn file css
unction ng_styles() {
wp_register_style( 'owl-carousel-style', get_template_directory_uri() . '/css/owl.carousel.min.css', 'all' );
wp_enqueue_style( 'owl-carousel-style' );
wp_register_style( 'owl-theme-style', get_template_directory_uri() . '/css/owl.theme.default.min.css', 'all' );
wp_enqueue_style( 'owl-theme-style' );
}
Chèn file js
add_action( 'wp_enqueue_scripts', 'ng_styles' );
function ng_js() {
wp_enqueue_script( 'carousel', get_template_directory_uri() . '/js/owl.carousel.min.js', false, false, true);
wp_enqueue_script( 'main', get_template_directory_uri() . '/js/home.js', array( 'jquery' ), false, true);
}
add_action('wp_enqueue_scripts', 'ng_js');
Trong phần chèn file js, các bạn để ý sẽ thấy có home.js, chúng ta sẽ chèn code thực thi vào file này.
jQuery(document).ready(function(){
('.ng_slider').owlCarousel({
items:1,
loop:true,
margin:0,
autoplay:true,
lazyLoad: true,
autoplayTimeout:6000,
autoplayHoverPause:false,
nav: false,
dots: false
})
});
Bước cuối cùng chúng ta gọi một sidebar hiện thị ra ngoài website
<div class="owl-carousel owl-theme ng_slider">
if(is_active_sidebar('ng_slider')){
add_filter('widget_title', '__return_false');
dynamic_sidebar('ng_slider');
remove_filter('widget_title', '__return_false');
} else { }
</div>
add_filter và remove_filter dùng để xóa title của Wigdet, tránh gây ra lỗi hiện thị tiêu đề trong sider

Kết
Vậy là đã tạo xong slider cho Website của bạn. để được đẹp mắt và phù hợp với website thêm vào một chút css nữa. Hi vọng bài viết này có ích cho các bạn. Nếu có thắc mắc gì vui lòng comment bên dưới để mình biết và chia sẻ thêm.
Gửi phản hồi